Structural analysis
Observations on spontaneous social activities show that, from time to time, people visibly change their body position, point of view, tone of voice, vocabulary, or even other aspects of their behaviors. These behavioral changes are often followed by emotional changes. These changes and differences can be called “ego states”.
Each individual seems to have a limited set of such ego states, and they should not be mistaken with roles, but they are philological realities.
This set of states can be grouped into the following categories:
- ego states that resemble parental figures (Parent)
- ego states direction autonomously toward objective evaluation of the reality (Adult)
- archaic ego states that are still active, that were picked up during childhood (Child)
Transactional analysis
The unit of social interaction will be called “transaction” from here on.
If two or more people get together in a social group, sooner or later one of them will speak or display some form of awareness of the other folks’ presence. This is a transactional stimulus. Then another person will say something or do something that is related to that stimulus and that will be called a transactional response.
Simplified, transactional analysis is responsible for identifying the ego state that produced the stimulus and also the ego state that produced the response.
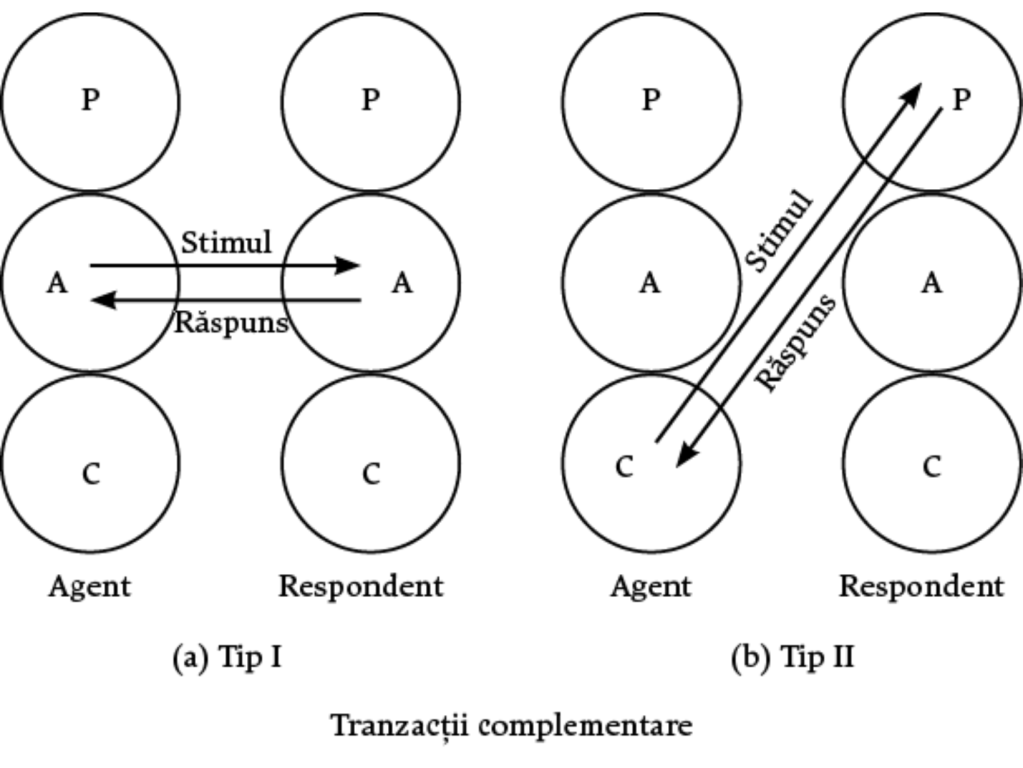
The most simple transactions are the ones where both stimulus and response are both Adult. Example: the surgeon makes the gesture of reaching out for the knife during surgery and the assistant evaluates this gesture, estimates the forces and distances, and will hand the knife to the surgent exactly in his hand.
The next most simple transactions are Child-Parent. Example: a child with a fever asks for a glass of water and the mother carefully handles a glass of water.
Both examples of transactions presented above are complementary; meaning the response is adequate and expected.
Most often transactions are produced in a chain; so that each response is a stimulus for the next transaction.
The first rule of communication: communication will continue without any problems as long transactions are complementary; the corollary is that as long as transactions are complementary, communication can continue endlessly.
This rule is independent of the nature and content of the transactions(what they talk about).
The rule is valid even if the folks are involved in a critical gossip(Parent-Parent), solving a problem(Adult-Adult) or they play together(Child-Child or Parent-Child).

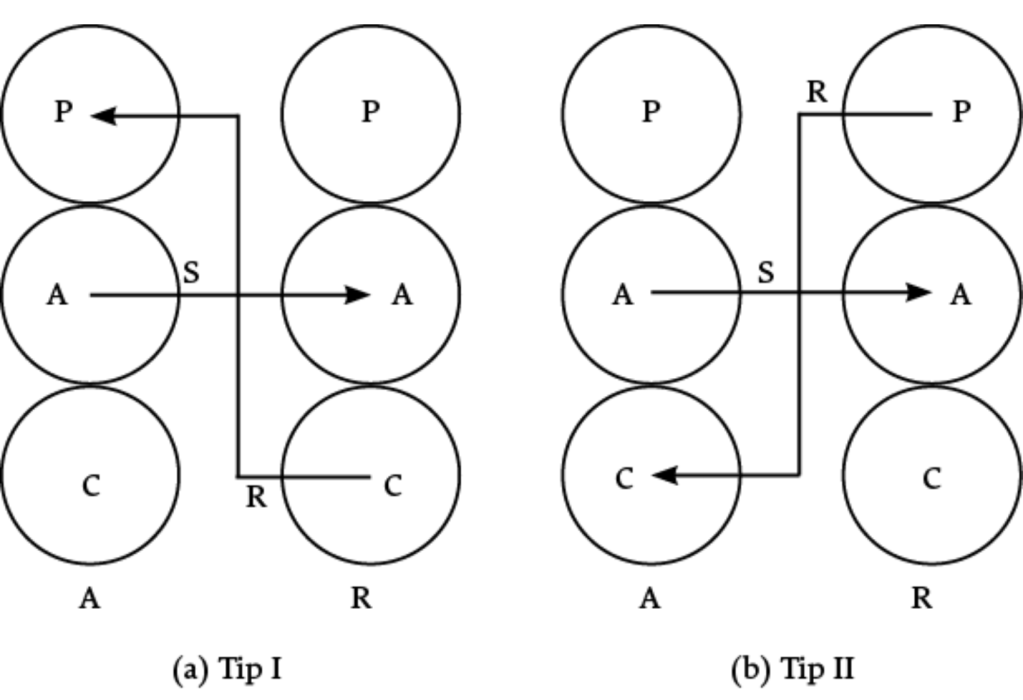
The reverse of the rule is the following: communication is interrupted when there is a cross transaction.
Example of Type 1 (a) cross transaction: the housekeeper is getting revolted during a discussion about washing the dishes;
The conversation that was initiated by the agent as Adult-Adult will be suspended and may be followed either by a Parent-Child discussion or by an Adult-Adult discussion related to the future of the job.

Simple complementary transactions appear most often in work relationships or in superficial social interactions and this type of conversation can be perturbed by cross-transactions.